ДмItRIu
.:
 :. :. |
Дата: Выходной, 28.10.2012, 07:11 | Сообщение # 1
| |
|

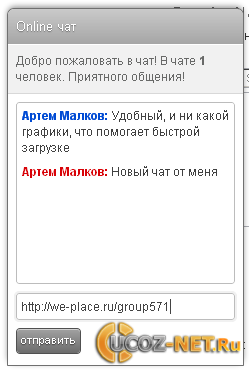
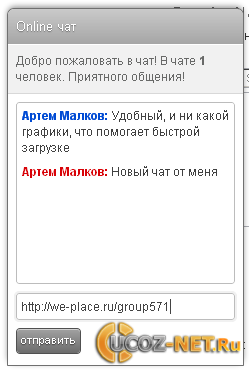
[color=green]Установка:
1. Заходим в панель управления - дизайн - управление дизайном - нижняя часть сайта, и вставляем этот код
Code <div id="fixwp" class="CHAT1"><div id="onlane_chal_weplace">
<span onclick="$('#fixwp').toggleClass('CHAT2');$('#chl');" style="cursor:pointer"> <div class="chal_weplace_title"><span style="padding-left: 8px;color: #fff;text-shadow: 0px 1px 1px #757575;font-family: arial;font-size: 13px;">Online чат</span>
</div></span>
<div class="weplace_hello"><div style="padding: 8px">Добро пожаловать в чат! В чате <span id="onlime_wp"></span>. Приятного общения!</div></div>
<div class="weplace_os_ch"><div style="padding: 8px">$CHAT_BOX$</div></div>
</div></div>
<script type="text/javascript">
dc1 = [],
dc2 = [2, 0, 1, 1, 1, 2];
function wpon(num, text)
{
if(!dc1[num]) dc1[num] = num % 100 > 4 && num % 100 < 20 ? 2 : dc2[Math.min(num % 10, 5)];
return text[dc1[num]];
}
$(document).ready(function() {
wpch_online= $("#onl1").text().substr(13);
$("#onlime_wp").html('<b>'+wpch_online+'</b>' + ' ' + wpon(wpch_online,['человек', 'человека', 'человек']));
});
</script>
2. дизайн - управление дизайном - мини-чат - вид материалов, и все заменяем на этот код
Code <div class="weplace_vid">
<div style="padding-bottom: 8px"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;" style="text-decoration:none;"><b class="weplace$PARITY$">$NAME$:</b></a>
<font style="color: #404040">$MESSAGE$ </font>
</div>
</div>
3. дизайн - управление дизайном - мини-чат - форма добавления материалов, и все заменяем на этот код
Code <div style="padding-top:9px;"><input name="mcmessage" class="mchat" id="mchatMsgF"></div>
<table width="100%" cellspacing="0"><tr><td><div style="padding-top:12px;padding-bottom:9px;"><a href="javascript://" onclick="chiweplace();" class="weplace_ch_ok" style="text-decoration:none;color: #fff">отправить</a></div></td><td align=right><div style="padding-top:8px;padding-bottom:4px;">$IMG_SECURE$$FLD_SECURE$</div></td></tr></table>
<div style="display:none"><input type="submit" value="OK" class="mchat" id="mchatBtn" ></div>
<script>
function chiweplace() {$('#mchatBtn').click()}
</script>
<script type="text/javascript">
var weplaceobn = 16;
$('#MCaddFrm').attr('onsubmit', 'sbtFrmMC123();return false;');
$('#mchatIfm2').after('<div class="mchatweplace"><div style="padding: 5px"><div style="width:100%;height:170px;overflow:auto;display:block;padding-right:3px" id="wpajax">Загрузка...</div></div></div>').remove();
function wpajax(){
$.get('/mchat/', function(data){
$('#wpajax').html('');
$('.weplace_vid', data).each(function(){
$('#wpajax').append($(this).html());
});
$('#mchatBtn').show();
$('#mchatAjax').hide();
});
setTimeout('wpajax()', weplaceobn*1000);
}
function show_profile(uid){
window.open('/index/8-'+uid);
}
function sbtFrmMC123(){
$('#mchatBtn').hide();
$('#mchatAjax').show();
_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/'});
wpajax();
}
wpajax();
</script>
4. дизайн - управление дизайном - css, и в самый низ вставляем этот код
Code #fixwp {position:fixed;box-shadow: 0 -2px 9px rgba(0, 0, 0, 0.5);border-radius: 6px 6px 6px 6px}
.CHAT1 {bottom:-318px;left:16px;}
.CHAT2 {bottom:16px;left:16px;}
input[title="Код безопасности"] {width:80px;
height:25px;
font-size:10px;border:1px solid #bcbcbc;border-radius: 0 3px 3px 0}
img[title="Обновить код безопасности"] {width:80px;
height:25px;
font-size:10px;border:1px solid #bcbcbc;border-radius: 3px 0 0 3px}
.weplace_ch_ok {border-radius:3px;
background: -moz-linear-gradient(top, #9f9f9f, #6c6c6c);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#9f9f9f), color-stop(100%,#6c6c6c));
background: -webkit-linear-gradient(top, #9f9f9f, #6c6c6c);
background: -o-linear-gradient(top, #9f9f9f, #6c6c6c);
background: -ms-linear-gradient(top, #9f9f9f, #6c6c6c);
background: linear-gradient(top, #9f9f9f, #6c6c6c);padding-bottom:6px;padding-left:4px;padding-right:4px;padding-top:3px;
box-shadow: 0px 0px 0px 1px #505050;
border-top:1px solid #d1d1d1;color: #fff;font-size: 11px;text-shadow: 0px 1px 1px #434141;}
.weplace_ch_ok:hover {border-radius:3px;
background: -moz-linear-gradient(top, #2268a7, #2268a7);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#2268a7), color-stop(100%,#2268a7));
background: -webkit-linear-gradient(top, #2268a7, #2268a7);
background: -o-linear-gradient(top, #2268a7, #2268a7);
background: -ms-linear-gradient(top, #2268a7, #2268a7);
background: linear-gradient(top, #2268a7, #2268a7);padding-bottom:6px;padding-left:4px;padding-right:4px;padding-top:3px;
box-shadow: 0px 0px 0px 1px #083249;
border-top:1px solid #55a4ef; color: #fff; font-size: 11px;text-shadow: 0px 1px 1px #083249;}
#mchatMsgF {height:27px;width:100%;border:1px solid #bcbcbc;border-radius:3px;background: #fff;box-shadow: 0px 0px 0px 2px #f1f1f1; padding-right:3px;padding-left:3px;color: #434343}
.weplace1 {color: #004bd4}
.weplace2 {color: #d80308}
.mchatweplace {border:1px solid #bcbcbc;border-radius:3px;background: #fff; }
.weplace_os_ch {width:235px;background: #fff; border-top:1px solid #d8d8d8;}
.weplace_hello {width:235px;background: #f1f1f1; border-top:1px solid #fff;color: #686968;}
.chal_weplace_title {border-radius:6px 6px 0 0; width:235px;height:35px;line-height: 35px;
color: #fff;font-family: arial;font-size: 13px;
background: -moz-linear-gradient(top, #c9c9c9, #a6a6a6);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#c9c9c9), color-stop(100%,#a6a6a6));
background: -webkit-linear-gradient(top, #c9c9c9, #a6a6a6);
background: -o-linear-gradient(top, #c9c9c9, #a6a6a6);
background: -ms-linear-gradient(top, #c9c9c9, #a6a6a6);
background: linear-gradient(top, #c9c9c9, #a6a6a6);}
#onlane_chal_weplace {box-shadow: 0px 0px 0px 1px #707070;border-radius:6px 6px 0 0;}
Сообщение отредактировал | |
| |
|
 Обмен баННерами
Обмен баННерами ОБЪЩЕНИЯ НА ЛЮБЫ...
ОБЪЩЕНИЯ НА ЛЮБЫ... Советую посмотре...
Советую посмотре... Ф_ФЛУДИЛКА спами...
Ф_ФЛУДИЛКА спами... ФизруКК
ФизруКК Кто лучше "...
Кто лучше "... Сообщить о нераб...
Сообщить о нераб... Цигун
Цигун Автообновление м...
Автообновление м... Добавить свой ба...
Добавить свой ба... Мини-чат с польз...
Мини-чат с польз... Набор модераторо...
Набор модераторо... Обсуждения всех ...
Обсуждения всех ... Филь волченок
Филь волченок Новый крутой Чер...
Новый крутой Чер... Тёмный вид матер...
Тёмный вид матер... Мини-профиль от ...
Мини-профиль от ... КрасиВое меню дл...
КрасиВое меню дл... Агент 007
Агент 007 Фильм ( Мачо и...
Фильм ( Мачо и... Пожелания и пред...
Пожелания и пред... Разное
Разное Современный проф...
Современный проф... Подсветка кода
Подсветка кода Эфект прозрачнос...
Эфект прозрачнос... Открытие закрыти...
Открытие закрыти... Java Scripts Кно...
Java Scripts Кно... У кого что стоит
У кого что стоит Физрук 1-2 сезон
Физрук 1-2 сезон http://www.vinra...
http://www.vinra...