 Много искал информации по теме подсветка и теперь Делаем красивый Code с подсветкой на сайте Ucoz и не чего не нужно заливать в файловый менеджер. Здесь не только будет подсветка, саму форму поменяем, как на картинке и добавим еще нужный код как Выделить все. Так уже было сказано, только белый фон подойдет по этой теме, темный здесь совершенно не подходит, своей гаммой. Много искал информации по теме подсветка и теперь Делаем красивый Code с подсветкой на сайте Ucoz и не чего не нужно заливать в файловый менеджер. Здесь не только будет подсветка, саму форму поменяем, как на картинке и добавим еще нужный код как Выделить все. Так уже было сказано, только белый фон подойдет по этой теме, темный здесь совершенно не подходит, своей гаммой.
И так давайте начнем:
Поменяем сам формат Сode, где будет находиться информация. Ставим стили в самый низ CSS вашего сайта.
Код
/*code kletku*/
.bbCodeName {padding:0!important; /* - запрещаем внутренние отступы */
margin-top:5px; /* - верхний внешний отступ */
margin-bottom:5px; /* - нижний внешний отступ */ }
.bbCodeBlock {
margin: 5px 0 0 0;
padding: 3px;
font-size:12px !important;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #f7f7f7 url('http://vebmastak.ru/Fail/code.gif') !important;
border: 1px solid #8FB2CE !important;}
.codeMessage {
padding:0;
border: 0 !important;
overflow:hidden;
}
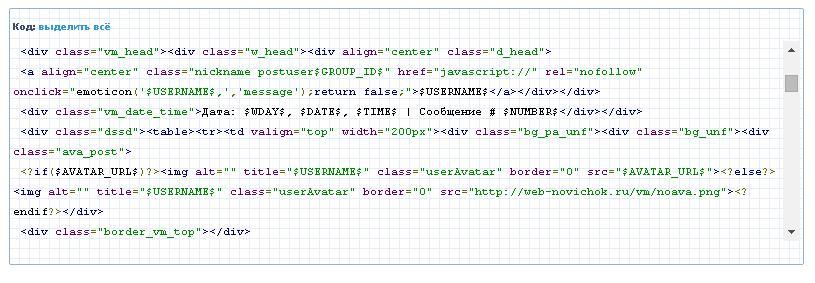
Вот он уже изменился формате, что теперь видим внутри у него стоит тетрадный лист и совершенно другой дизайн. Нам еще нужно поставить рядом с Код: такую функцию выделить всё, что при клике на надпись выделялось.
Заходим в низ сайта и в самый его подвал ставим этот код.
Код
<!-- <Выделить код> -->
<script type="text/javascript">
function selectCode(a){
var e=a.parentNode.parentNode.getElementsByTagName('code')[0];
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}}
// Замена Code на Выделить всё...
codediv=document.getElementsByTagName('div');
for(i=0;i<codediv.length;i++){
if(codediv[i].className=="bbCodeBlock"){
s=codediv[i].innerHTML;
s=s.replace(/>Код</g,'>Код: <a href="#" onclick="selectCode(this);return false;">выделить всё<\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->');
codediv[i].innerHTML=s;}}
</script>
<script type="text/javascript">
function selectCode(a){
var e=a.parentNode.parentNode.getElementsByTagName('code')[0];
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}}
// Замена Code на Выделить всё...
codediv=document.getElementsByTagName('div');
for(i=0;i<codediv.length;i++){
if(codediv[i].className=="bbCodeBlock"){
s=codediv[i].innerHTML;
s=s.replace(/>Code</g,'>Код: <a href="#" onclick="selectCode(this);return false;">выделить всё<\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->');
codediv[i].innerHTML=s;}}
</script>
<!-- </Выделить код> -->
Когда установили, смотрим все работает и чего то не хватает, да нет подсветка синтаксиса и нам ее нужно поставить.
Основном где коде переменятся, это модуль файла, у кого другой, то не проблема. Идем в админ панель и вид материала и комментарием открываем. Там вы поставите небольшой скрипт после - это почти с самом начале, и все теперь у вас совершенно изменился Сode с простого в яркий и красивый.
Код
<script type="text/javascript" src="http://zornet.ru/CSS-ZORNET/tramkta/prettify.sp.js"></script>
<link type="text/css" rel="stylesheet" href="http://zornet.ru/CSS-ZORNET/tramkta/prettify.css"></link>
<body onload="window['PR_ADDBR']=true; window['PR_TAGNAME']=['div']; window['PR_CLASSNAME']=['codeMessage']; prettyPrint();">
На этом все, проверенно на тестовом сайте и работает отлично.
| 
