
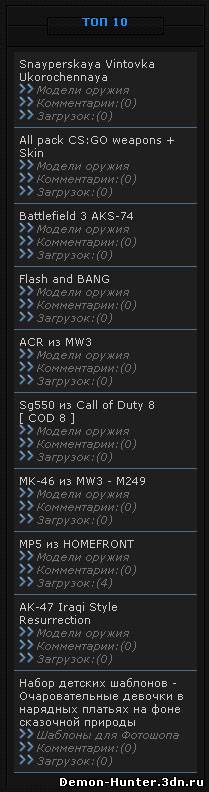
Создаем информер:
Каталог Файлов ---> Материалы --> Количества просмотров A --> 10 файлов --> 1 Количество колонок
В шаблон информера:
Code
<style type="text/css"> .infs_img {border: 1px solid #6d6d6d; background-color: #4d6c8b; padding: 1px; margin-top: 0px;} .new1 {text-align:left;padding:5px;border-bottom:1px solid #4d6c8b;margin:0px;background:#201f1f;cursor:pointer;font-size:8pt;} .new01 {text-align:left;padding:5px;border-bottom:1px solid #4d6c8b;margin:0px;background:#424242;font-size:8pt;} </style> <div class="new1" onmouseover="this.className='new01'" onmouseout="this.className='new1'"> <a href="$ENTRY_URL$" title="$TITLE$" style="font-size:8pt;">$TITLE$</a> <BR> <div> <img src="http://demon-hunter.3dn.ru/files/strel.png" alt="" width="15px"><a href="$CATEGORY_URL$"><SPAN style="font-size:8pt;font-style:italic;color:#727272;padding-left: 3px;">$CATEGORY_NAME$</font></a> <BR> <img src="http://demon-hunter.3dn.ru/files/strel.png" alt="" width="15px"><SPAN style="font-size:8pt;font-style:italic;color:#727272;padding-left: 3px;">Комментарии:($COMMENTS_NUM$)</span> <BR> <img src="http://demon-hunter.3dn.ru/files/strel.png" alt="" width="15px"><SPAN style="font-size:8pt;font-style:italic;color:#727272;padding-left: 3px;">Загрузок:($LOADS$)</span> </div></div><style type="text/css"> .infs_img {border: 1px solid #6d6d6d; background-color: #4d6c8b; padding: 1px; margin-top: 0px;} .new1 {text-align:left;padding:5px;border-bottom:1px solid #4d6c8b;margin:0px;background:#201f1f;cursor:pointer;font-size:8pt;} .new01 {text-align:left;padding:5px;border-bottom:1px solid #4d6c8b;margin:0px;background:#424242;font-size:8pt;} </style>
 Обмен баННерами
Обмен баННерами ОБЪЩЕНИЯ НА ЛЮБЫ...
ОБЪЩЕНИЯ НА ЛЮБЫ... Советую посмотре...
Советую посмотре... Ф_ФЛУДИЛКА спами...
Ф_ФЛУДИЛКА спами... ФизруКК
ФизруКК Кто лучше "...
Кто лучше "... Сообщить о нераб...
Сообщить о нераб... Цигун
Цигун Автообновление м...
Автообновление м... Добавить свой ба...
Добавить свой ба... Мини-чат с польз...
Мини-чат с польз... Набор модераторо...
Набор модераторо... Обсуждения всех ...
Обсуждения всех ... Филь волченок
Филь волченок Новый крутой Чер...
Новый крутой Чер... Тёмный вид матер...
Тёмный вид матер... Мини-профиль от ...
Мини-профиль от ... КрасиВое меню дл...
КрасиВое меню дл... Агент 007
Агент 007 Фильм ( Мачо и...
Фильм ( Мачо и... Пожелания и пред...
Пожелания и пред... Разное
Разное Современный проф...
Современный проф... Подсветка кода
Подсветка кода Эфект прозрачнос...
Эфект прозрачнос... Открытие закрыти...
Открытие закрыти... Java Scripts Кно...
Java Scripts Кно... У кого что стоит
У кого что стоит Физрук 1-2 сезон
Физрук 1-2 сезон http://www.vinra...
http://www.vinra...