
В самый верх вашего css вставляйте:
Code
.bnav {
width:200px;
margin:0px;
padding:0px;
list-style:none;
font-family:Arial, Helvetica, sans-serif;
-webkit-box-shadow: #fff -0px 0px 6px;
box-shadow: #fff 0px 0px 6px inset;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
}
.bnav li {
height:16px; display:block; background:url(images/menu_bg.png) no-repeat 0 0;text-indent:10px;font-size:13px;padding:1px; 0 0 0;
border-top:1px solid #181818;
}
.bnav li:hover {
background-position:0 -16px;
}
.bnav li:hover a:link,
.bnav li:hover a:active,
.bnav li:hover a:visited {
color:#048adf;
}
.bnav li:first-child {
border:0;
}
.bnav li a:link,
.bnav li a:active,
.bnav li a:visited {
height:10px; display:block; color:#fa9b06;
}
.bnav li a:hover {
text-decoration:none;
}
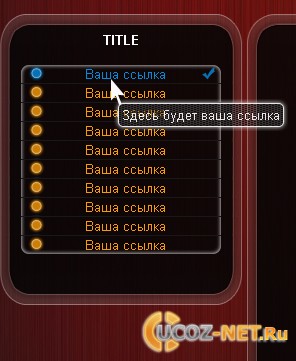
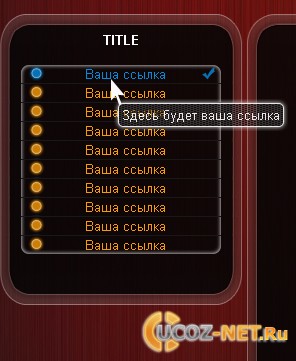
В то место, где будет само меню, вставляйте:
Code
<ul class="bnav">
<li><a href="/" title="Здесь будет ваша ссылка">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
<li><a href="/" title="">Ваша ссылка</a> </li>
</ul>
Качаем архив и кидаем картинку в файловый менеджер в папку images.
В архиве лежит сама картинка и psd исходник.
Меню легко переделать под свой сайт даже с миниматьными знаниями html и css. Обмен баННерами
Обмен баННерами ОБЪЩЕНИЯ НА ЛЮБЫ...
ОБЪЩЕНИЯ НА ЛЮБЫ... Советую посмотре...
Советую посмотре... Ф_ФЛУДИЛКА спами...
Ф_ФЛУДИЛКА спами... ФизруКК
ФизруКК Кто лучше "...
Кто лучше "... Сообщить о нераб...
Сообщить о нераб... Цигун
Цигун Автообновление м...
Автообновление м... Добавить свой ба...
Добавить свой ба... Мини-чат с польз...
Мини-чат с польз... Набор модераторо...
Набор модераторо... Обсуждения всех ...
Обсуждения всех ... Филь волченок
Филь волченок Новый крутой Чер...
Новый крутой Чер... Тёмный вид матер...
Тёмный вид матер... Мини-профиль от ...
Мини-профиль от ... КрасиВое меню дл...
КрасиВое меню дл... Агент 007
Агент 007 Фильм ( Мачо и...
Фильм ( Мачо и... Пожелания и пред...
Пожелания и пред... Разное
Разное Современный проф...
Современный проф... Подсветка кода
Подсветка кода Эфект прозрачнос...
Эфект прозрачнос... Открытие закрыти...
Открытие закрыти... Java Scripts Кно...
Java Scripts Кно... У кого что стоит
У кого что стоит Физрук 1-2 сезон
Физрук 1-2 сезон http://www.vinra...
http://www.vinra...