
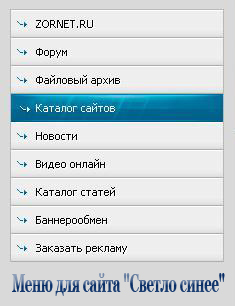
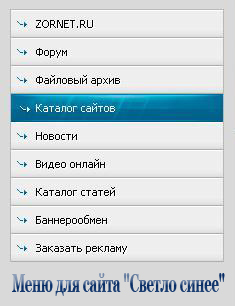
Ставим в блок сайта этот код
Код
<div class="block_menu">
<ul>
<li><a href="http://net-css.my1.ru/"><span>Net-Css.My1.Ru</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Форум</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Файловый архив</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Каталог сайтов</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Новости</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Видео онлайн</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Каталог статей</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Баннерообмен</span></a></li>
<li><a href="http://net-css.my1.ru/"><span>Заказать рекламу</span></a></li>
</ul>
</div>
Этот стиль прописываем в CSS
Код
.block_menu {margin:0 auto;width:214px; padding-top:5px; padding-bottom:5px;}
.block_menu ul {padding:0;margin:0;border-top:1px solid #b8b8b8;}
.block_menu li {display:block;height:28px;width:214px;line-height:28px;}
.block_menu li a {text-decoration:none;text-shadow:1px 1px #ffffff; border-right:1px solid #b8b8b8; border-left:1px solid #b8b8b8; display:block;height:28px; background:url('http://cs-shuya.ru/summer_style/other/menu_fon.png');width:187px;padding-left:25px;color:#000000;font-size:11px;}
.block_menu li a:hover {text-decoration:none;text-shadow:0px 0px #016905;padding-left:25px;background:url('http://zornet.ru/ZORNET/menu_hover.png');color:#ffffff;}
 Обмен баННерами
Обмен баННерами ОБЪЩЕНИЯ НА ЛЮБЫ...
ОБЪЩЕНИЯ НА ЛЮБЫ... Советую посмотре...
Советую посмотре... Ф_ФЛУДИЛКА спами...
Ф_ФЛУДИЛКА спами... ФизруКК
ФизруКК Кто лучше "...
Кто лучше "... Сообщить о нераб...
Сообщить о нераб... Цигун
Цигун Автообновление м...
Автообновление м... Добавить свой ба...
Добавить свой ба... Мини-чат с польз...
Мини-чат с польз... Набор модераторо...
Набор модераторо... Обсуждения всех ...
Обсуждения всех ... Филь волченок
Филь волченок Новый крутой Чер...
Новый крутой Чер... Тёмный вид матер...
Тёмный вид матер... Мини-профиль от ...
Мини-профиль от ... КрасиВое меню дл...
КрасиВое меню дл... Агент 007
Агент 007 Фильм ( Мачо и...
Фильм ( Мачо и... Пожелания и пред...
Пожелания и пред... Разное
Разное Современный проф...
Современный проф... Подсветка кода
Подсветка кода Эфект прозрачнос...
Эфект прозрачнос... Открытие закрыти...
Открытие закрыти... Java Scripts Кно...
Java Scripts Кно... У кого что стоит
У кого что стоит Физрук 1-2 сезон
Физрук 1-2 сезон http://www.vinra...
http://www.vinra...